使用计算机视觉的颜色选择器应用程序
磐创AI概述
在本文中,我们将制作一个非常有趣的应用程序,即颜色选择器,它有很多用例,但这个应用程序的主要用例是它可以被 UI/UX 设计师广泛使用,他们从图像中选择颜色并获取它们的颜色代码,为此,我们将使用计算机视觉和图像处理的概念。因此,在本文中,我们将了解使用计算机视觉的颜色选择器的概念。

让我们开始吧!
import cv2
import pandas as pd
import matplotlib.pyplot as plt
1. cv2:这个库是用来执行所有的计算机视觉操作——基本上是所有需要的图像处理操作。
2. pandas:在处理机器学习问题时,Pandas 通常有很多范围,但在本主题中,它们仅用于读取 CSV 文件并从中提取一些信息。
3. matplotlib: Matplotlib 与可视化数据有很大关系,尽管在这里它将用于绘制图像。
image_location = 'colorpic.jpg'
test = cv2.imread(image_location)
plt.imshow(test)
plt.show()
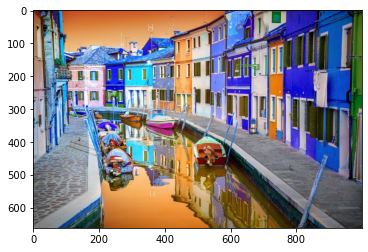
输出:

代码分解:
1. 首先,我们在变量中保存图像的路径,使用图像的名称,而不是确切的路径,因为它与我们的 Jupyter Notebook位于同一路径中。
2. 现在借助cv2 的 read() 函数,我们将读取 NumPy 数组格式的图像并将其存储在测试变量中。如果我们只打印出测试变量,那么它只会以数组格式显示图像。
3. 现在我们将使用 Matplotlib 的 show() 函数来查看我们读取的图像。
cv2.imshow() VS plt.imshow()
这里出现了一个问题,因为熟悉 OpenCV 的人很清楚,为了显示图像,我们理想地使用cv2.imshow函数,但澄清一件事,在这里看到结果cv2.Imshow函数不会工作,它只会使内核崩溃,当你搜索这个问题时,你会发现在客户端服务器(Jupiter notebook)使用cv2.imshow函数是没有意义的,因此我们使用matplotlib (plt.imshow)将结果以图像的形式绘制出来。
让我们声明一些可以与整个代码一起访问的全局变量。
flag_variable = False
red_channel = g_channel = b_channel = x_coordinate = y_coordinate = 0
代码分解:
1. 在这里,首先我们取了一个标志变量,它将指示我们是否单击了图像,可以看到默认值为 false 即未单击图片,而 True 值表示已单击图片。
2. 然后有红色、绿色和蓝色通道(RGB)以及 X 和 Y 坐标,现在设置为 0,但只要我们在图像周围移动并从中选择颜色,这些值就会改变.
现在我们将读取彩色 CSV 文件并为每一列指定标题名称。
heading = ["Color", "Name of color", "Hexadecimal code", "Red channel", "Green channel", "Blue channel"]
color_csv = pd.read_csv('colors.csv', names=heading, header=None)
代码分解:
1. 我们正在设置彩色 CSV 文件将具有的标题名称。
2. 然后我们将在 read_csv 函数的帮助下读取 color.csv 文件
· 注意:此颜色 CSV 文件具有颜色的名称、十六进制代码、RGB 值,我们将仅比较此 CSV 文件中的值。
现在,我们将创建函数来获取颜色的名称(get_color_name)。
def get_color_name(Red, Green, Blue):
minimum = 10000
for i in range(len(color_csv)):
distance = abs(Red - int(color_csv.loc[i, "Red channel"])) + abs(Green - int(color_csv.loc[i, "Green channel"])) + abs(Blue - int(color_csv.loc[i, "Blue channel"]))
if distance <= minimum:
minimum = distance
color_name = color_csv.loc[i, "Name of color"]
return color_name
代码分解:
1. 因此,首先我们将阈值设置为 10000,即实际颜色代码与我们从图像中选择颜色时得到的颜色代码之间的最小阈值距离。
2. 然后我们计算了颜色代码与图像的距离。
3. 现在我们将看到我们计算的距离应该小于或等于阈值距离。
4. 最后,我们将从CSV 文件中存储颜色的名称并返回它。
现在我们将创建函数来获取坐标(draw_function)
def draw_function(event, x_coordinate, y_coordinate, flags, parameters):
if event == cv2.EVENT_LBUTTONDBLCLK:
global b, g, r, x_position, y_position, flag_variable
flag_variable = True
x_position = x_coordinate
y_position = y_coordinate
b, g, r = test[y_coordinate, x_coordinate]
b = int(b)
g = int(g)
r = int(r)
代码分解:
因此,在分解代码之前,我想提一下它拥有的功能。当用户双击任何颜色时,此函数将返回 X 和 Y 坐标的值以及相应的 RGB 位置。
1. 首先,我们将检查用户是否双击,我们将使用cv2 中的 EVENT_LBUTTONDBLCLK。
2. 然后我们将flag_variable 设置为 True,因为现在单击了按钮。
3. 然后是函数的主要部分,我们将在全局变量中存储坐标值及其对应的 RGB 值。
4. 最后,我们将使用 int() 将值转换为整数类型。
cv2.namedWindow('image')
cv2.setMouseCallback('image', draw_function)
鼠标回调:这是 cv2 方法,它将检测用户的点击(右、左或双击)并调用绘图函数。
while True:
cv2.imshow("image", test)
if flag_variable:
cv2.rectangle(test, (20, 20), (750, 60), (b, g, r), -1)
text = get_color_name(r, g, b) + ' R=' + str(r) + ' G=' + str(g) + ' B=' + str(b)
cv2.putText(test, text, (50, 50), 2, 0.8, (255, 255, 255), 2, cv2.LINE_AA)
if r + g + b >= 600:
cv2.putText(test, text, (50, 50), 2, 0.8, (0, 0, 0), 2, cv2.LINE_AA)
flag_variable = False
if cv2.waitKey(20) & 0xFF == 27:
break
cv2.destroyAllWindows()
输出:


代码分解:
1. 在主逻辑中,首先我们将创建一个矩形(填充:-1 用于填充矩形),我们将在其上放置我们的文本。
2. 现在我们将获得文本字符串,其颜色代码为 RGB。
3. 然后在 put text 方法的帮助下,我们将在之前绘制的矩形上方显示文本。
4. 如果颜色为浅色,我们会验证,然后我们将以黑色显示文本字符串。
5. 最后,我们可以选择使用 esc 键退出应用程序。
总结
1. 首先,我们已经导入了所有的库。
2. 然后我们加载并绘制选定的图像。
3. 然后我们为我们的彩色 CSV 文件提供了标题。
4. 我们还创建了获取颜色名称函数和绘制函数,以在用户双击任何颜色时查看图像上的结果。
5. 然后应用程序循环执行所有步骤。
因此,通过执行上述步骤,我们可以开发一个使用计算机视觉的颜色选择器应用程序。

